
在人們的印象中,Grafana 的使用者大多是 DevOps 或後端工程師,最常見的應用場景是透過 Prometheus 建立監控圖表等用途,與前端領域幾乎沒有交集。然而,當我們跳脫這種刻板印象,深入思考 Grafana 本身時,會發現它其實包含了豐富的視覺化圖表及可操控的欄位設定,這些 UI 建置工作完全屬於前端工程師的專業範疇。
因此,本系列文章將聚焦於 Grafana Scenes,一個由 Grafana 提供的 React-based 前端框架。開發者可以利用它來打造具備 Grafana 風格與功能的應用程式,讓前端工程師不僅能參與圖表視覺化,還能開發專屬於團隊的 Grafana 功能平台,進一步拓展 Grafana 的應用範圍。
雖然 Grafana Cloud 不斷推出各種實用功能,但基於商業考量,官方未開源這些進階應用服務的程式碼,因此這些功能僅限於付費版本或免費版的有限體驗。然而,透過 Grafana Scenes,我們可以在 Grafana 的開源版本中實現大部分 Grafana Cloud 的進階介面。值得一提的是,許多 Grafana Cloud 上的 Plugin 和工具現在也已經逐步轉向 Grafana Scenes 開發或重構,這更強調了前端開發在 Grafana 生態中的重要性。
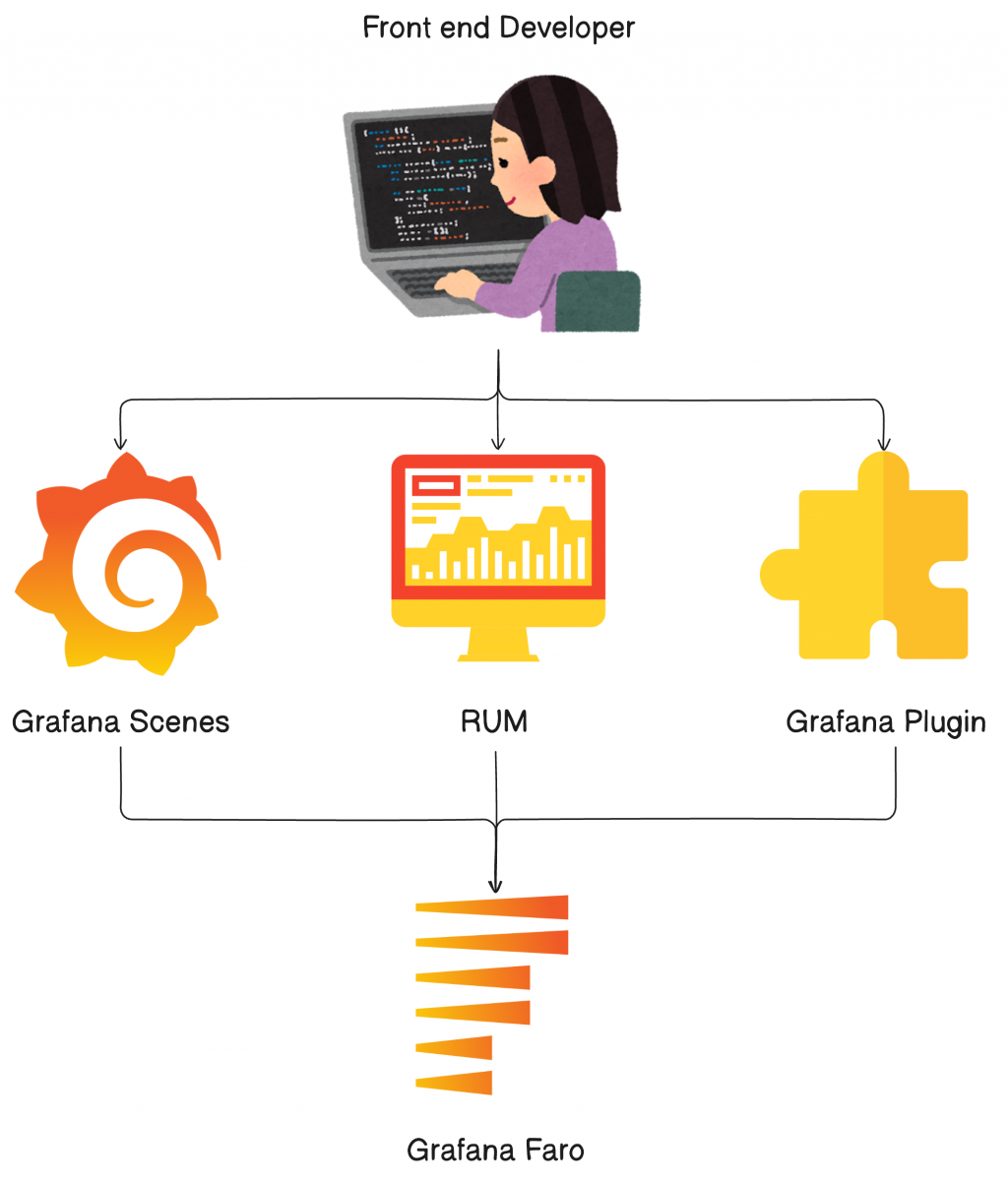
在此基礎上,系列文章的後半部將以 Grafana Faro 為例,展示如何使用 Grafana Scenes 克隆出一個前端可觀測性平台,並深入探討可觀測性對於前端開發的深遠影響與價值,讓前端開發不再局限於視覺呈現,而能真正掌握應用的效能與穩定性。

本部分將以一個前端工程師的視角或是從未接觸過 Grafana 的讀者,介紹 Grafana 的基礎知識,包含 Grafana 的架構、Grafana 的資料模型、Grafana 的視覺化圖表工具等,讓讀者能夠初步了解 Grafana 的運作原理與前端工程師在 Grafana 中的角色。
第二部分將以 Grafana Scenes 框架為主軸,介紹前端工程師在 Grafana 中可以使用的工具與技術,包含整體架構、資料請求、變數、視覺化圖表以及進階功能等,讓讀者能夠了解如何使用 Scenes 框架來開發 Grafana 的應用程式。
本部分將以前端工程師的視角,介紹前端領域中門檻較高但需求越來越多的監控和可觀測性觀念,包含 Real User Monitoring、Web Vitals、OpenTelemetry 以及 Grafana 所提供的前端可觀測性工具 - Faro,讓讀者能夠擁有對於前端監控和可觀測性的基礎知識。
第四部分會非常深入的認識 Grafana Faro 這個 Web SDK 如何進行前端應用程式的可觀測性,包括初始化設置、進階設置、與 React 相容性,以及他所收集的資料。
第五部分將以第二、三、四部分的概念,實作一個 Grafana Cloud 版本的可觀測性平台,使用 Grafana Scenes 打造一個功能及資料呈現更完善,且不需付費的前端可觀測性應用程式。
本次組成的 Grafana 科研遠征小隊,是一支集結了對 Grafana 應用所需具備技能的研究團隊。
如果對 Grafana 大規模維運、團隊管理或進階應用有興趣的讀者,可以參考以下系列文:
後 Grafana 時代的自我修養
如果對 Kubernetes 與基礎工程有興趣的讀者,可以參考以下系列文:
都什麼年代了,還在學 Kubernetes
另外,上一屆鐵人賽 SideProject30 組優勝得解作品已出版為:
營養師不開菜單後的 Next.js 全端轉職攻略:從專案規劃、畫面設計、資安到 SEO,挑戰一人 Side Project (iThome 鐵人賽系列書)
若有興趣可參考選購!
筆者語錄
希望這系列文章能夠讓前端工程師了解 Grafana 的生態,並且能夠在未來的開發工作中,將 Grafana 的技術應用到實際的專案中,甚至成為 Grafana 的貢獻者。同時也打破前端與 Grafana 的刻板印象,讓前端工程師也能夠在 Grafana 的生態中發光發熱。
